Con un nuevo año en el horizonte, es hora de guardar los viejos y desgastados diseños web y prepararse valientemente para el mañana. Aunque las tendencias se mantienen, se presentan cambios sutiles para estar a la última. Es una perfección o re-interpretación de una tendencia que va a más.
Desde Buibee continuamos con nuestro ya exitoso primer artículo sobre tendencias web del 2010, presentando lo que más va a pegar en diseño web del 2011:
Idea principal: encabezados enormes que hacen que sus visitantes se sorprenda y recuerde claramente su webpage.
Idea principal: Sketch convierte en una parte elemental del diseño corporativo.
Idea principal: los claims se utiliza para expresar con valentía lo que eres, a que te dedícas o que es lo que buscas.
Idea principal: La tipografía es joven, pero seguirá siendo una parte del diseño web.
Idea principal: menos es más.
Desde Buibee continuamos con nuestro ya exitoso primer artículo sobre tendencias web del 2010, presentando lo que más va a pegar en diseño web del 2011:
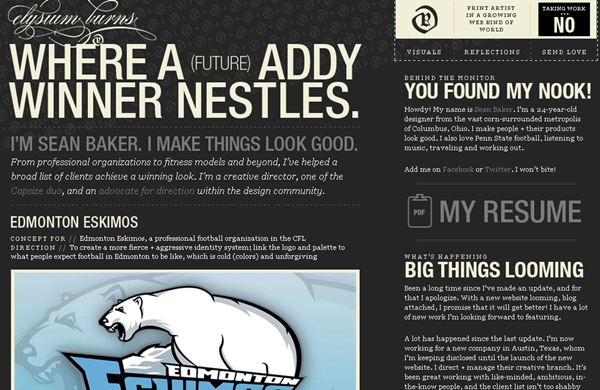
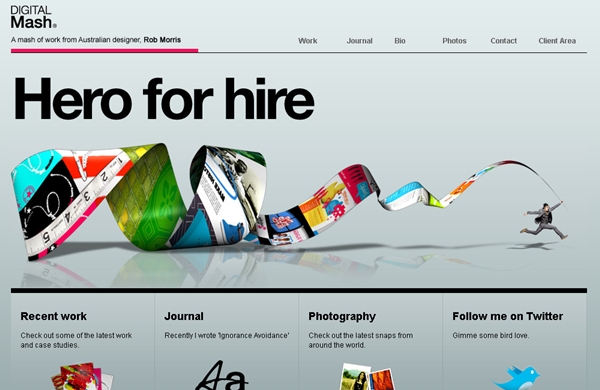
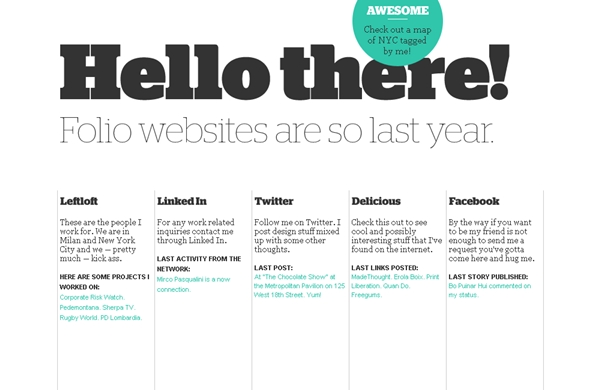
1. Logos sobredimensionados
Páginas de introcción o bienvenida son cosa de ayer. Para hacer una inolvidable la impresión del visitante, la tendencia para 2011 será de logotipos de gran tamaño. Este tipo de encabezados puede ocupar toda la pantalla, pero con una nota importante, los visitantes no tendrán que hacer clic en nada, simplemente desplácese hacia abajo. Sus visitas a menudo tienen una fobia hacia el clic por lo tanto, incorporar encabezados de gran tamaño, harán el trabajo de una página de bienvenida sin forzar a sus visitantes hacer clic en cualquier cosa.Idea principal: encabezados enormes que hacen que sus visitantes se sorprenda y recuerde claramente su webpage.
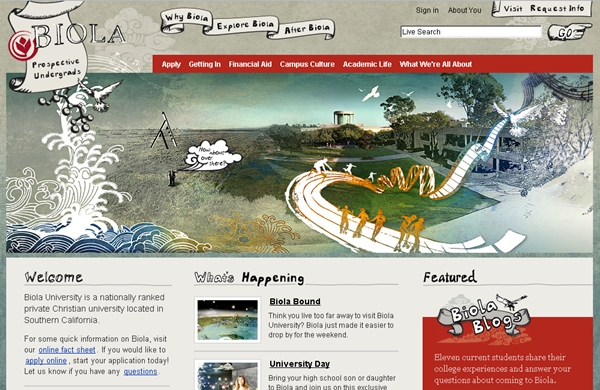
2. Dibujos a mano y silueteados
Los dibujos y diseños a mano son una tendencia al alza en este 2011, pierda el miedo de crear sus propios bocetos y exprese su talento libremente. Si nos fijamos en los más populares sitios web dibujados a mano, te darás cuenta de que la mayoría de dichos diseños no van destinados a la exibición en nungún museo de arte (con eso no digo que sean malos, o del todo malos), pero transmiten perfectamente la personalidad del propietario de la webpage, una sensación de fantasía y originalidad sin comparación. Si usted puede garabatos (como en el colegio), puede realizar los bocetos para su web.Idea principal: Sketch convierte en una parte elemental del diseño corporativo.
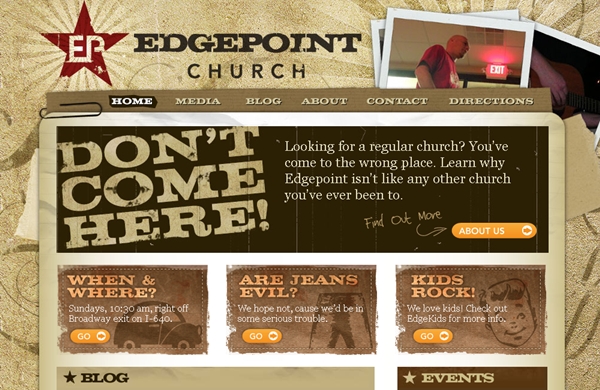
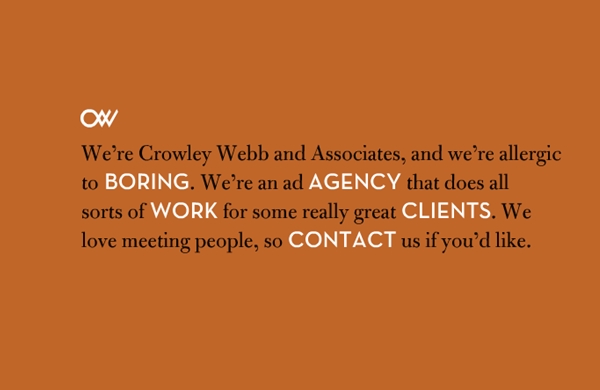
3. Claims o Mensajes de reclamo
A pesar de que han existido por más de 200 años en los medios tradicionales, los claims empiezan a estandarizarse como reclamo o idea principal. Para obtener una buena definición visual del concepto de claim, pensar en los grandes auncios de autopistas con todas las letras en mayúsculas y en negrita e imponente. Muchos diseñadores han rehuido de implantar claims en el pasado porque los logos y cabeceras eran más pequeños y más discreto. Sin embargo, combinado con las tendencias hacia cabeceras más grandes, los claims son ya de obligada inclusión.Idea principal: los claims se utiliza para expresar con valentía lo que eres, a que te dedícas o que es lo que buscas.
4. Tipografía innovadora
La tipografía es una de las tendencias más inculcadas en el diseño web, y como no podía ser de otro modo, continuará en 2011. A pesar de todos los inconvenientes de posicionamiento web y usabilidad, se estan comenzando a rasterizar las tipografías preferidas para ser incluidas como texto web y así usar las fuentes nuevas y diferentes. La idea de mezclar diferentes tamaños de fuente juntos era totalmente impensable, en el 2011 las fuentes están destinadas a deformarse, moldearse y adaptarse para generar originales efectos. Con la colocación correcta, un sitio web que utiliza la tipografía como elemento principal de diseño será más interesante para un lector que sobrecargar el mismo sitio con toneladas de imágenes y además siendo posicionable.Idea principal: La tipografía es joven, pero seguirá siendo una parte del diseño web.
5. One page web
Comienzan a verse cada vez más websites de una única página como desafío a eliminar lo innecesario. En 2011, esta tendencia se mueve lejos de la navegación extravagantes y se vuelve minimalista en su enfoque. Piense como ejemplo en sitios web como tarjetas de visita. Estos sitios toman como principio la simplicidad y rapidez informativa.Idea principal: menos es más.

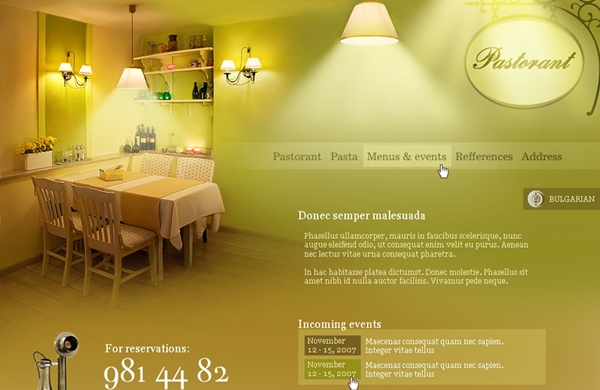
6. Imagenes enormes
Una estrecha relación con las cabeceras y logotipos de gran tamaño, una imagen principal de gran tamaño sirve para lo mismo, creando un impacto visual para garantizar que el visitante no se olvide con facilidad de nuestro website. A diferencia de la cabecera de gran tamaño y de los claims más arriba expuestoa, éstas no forman parte de la marca del sitio. En su lugar, estas imágenes empatizan con el visitante, complementando la seña de identidad del website. En 2011, los diseñadores web, aumentarán el tamaño de las imágenes principales para transmitir el tono del sitio.Idea principal: las imágenes enormes se utilizarán para empatizan con el visitante.
7. Cambios de perspectiva
La perspectiva de escritorio tiene los días contados, en 2011 verá un cambio definitivo en la perspectiva de una visión más realista.Idea principal: 2011 será trabajará con diseños con perspectivas innovadoras.
8. Interactividad/ Diseño intuitivo
Flash se ha visto mejores días. Hubo un tiempo cuando usted no puede visitar un sitio web sin interactuar con un interfaz de Flash (generalmente molesto, tanto en utilidad como en el sonidillo infernal que tenían) . Hoy en día Flash es mucho más relajado y mucho más profesional. Aunque algunos diseñadores prefieren jQuery para las formas y los popups, Flash todavía tiene su lugar en el diseño, especialmente cuando se hace sutilmente. Flash aún no tiene igual a su interactividad. En 2010, los diseñadores web, se moverá hacia los elementos más sofisticados de Flash.Idea principal: Diseño interactivo hará una reaparición.
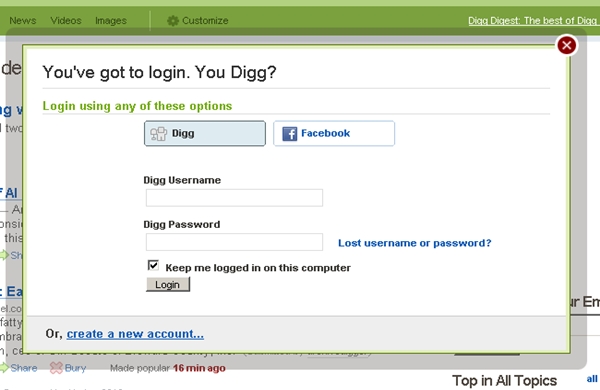
9. Cajas modales
Cajas modales son una tendencia que está fluyendo por toda la red y será prácticamente un estandar el mundo en 2011. Un cuadro de modal es mucho más usable y funcional que un cambio de página, además las cajas modales son tan fáciles de diseñar y de utilizar, haciendo que la solución perfecta para cualquier diseñador.Idea principal: cajas modal continuará a apareciendo en los diseños en 2011.
10. Minimalismo
Los sitios web de 2011 continuarán ofreciendo mucho espacio en blanco, pero con tipología audaces y sorprendentes esquemas de color. No todos los sitios web mínimalistas serán de acuerdo con la tendencia de simplicidad en blanco y negro, sino que serán un escaparate de colores frescos. El minimalismo no es frío, este año te sorprenderán.Idea principal: El minimalismo se aventuran en la tipología.
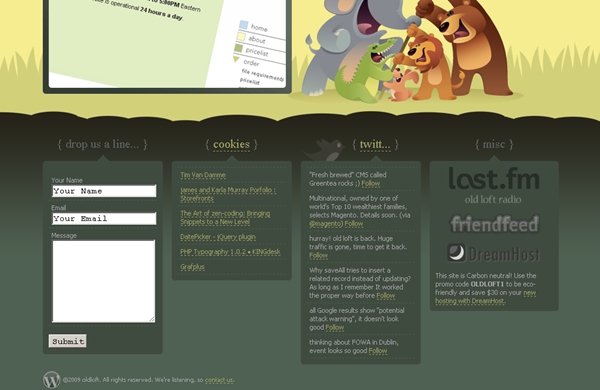
11. Pies de página de gran tamaño
Los pies de página de gran tamaño no son ninguna novedad , pero el 2011 se encuentran aún más exagerados. Los pies de página del futuro serán cada vez menos un complemento y más de una parte integral del diseño. Los pies de página además de incluir la información corporativa o de contacto, incluirán información de redes sociales, tales como actualizaciones de los canales de diferentes medios de comunicación social, encuestas diarias, imágenes de Flickr, etc.Idea principal: Los pies de página aumentarán de tamaño, conteniendo más información social.
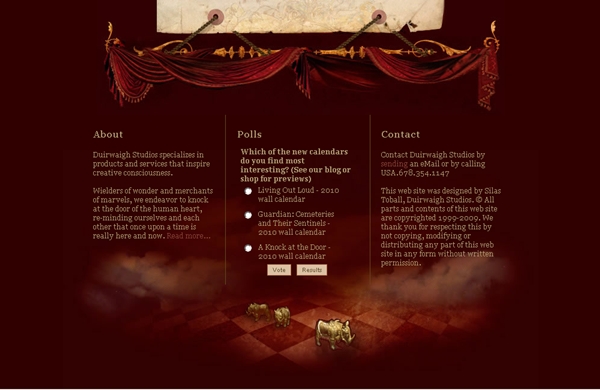
12. Retro
Diseños retro están aquí para quedarse. Aunque una gran parte de la comunidad de diseño web, admira el diseño retro, suele ser bastante criticado y tildado de poco original. La clave de los diseños retro se inspirará en su tono y en el exquisito nivel de realismo que ofrecerán.Idea principal: Retro es nuevo.
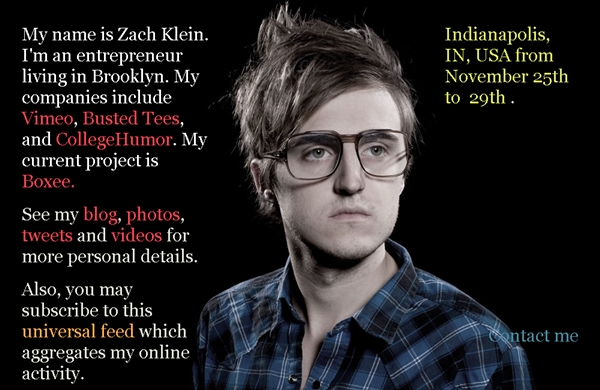
13. Introducciones originales
“Hola, mi nombre es …” se encuentra una fase aún más grande en 2010 como diseñadores reconocen la hermosa sencillez de presentarse a sí mismo a su visitante. Si usted está luchando con la fabricación de una creatividad “Acerca de” la página, el cuadro de introducción será su mejor apuesta. Se le obliga a condensar que usted está en un pequeño relativamente cerca del espacio. En 2010, las cajas de introducción impulsará sus propias fronteras. En lugar de la perforación hola, los diseñadores encontrar nuevas líneas de pick-up. Y, en lugar del bloque de introducción a la izquierda-flanqueado, 2010, véanse los recuadros en la colocación inusual, tal vez incluso en medio de una página.Idea principal: Nuevas formas de decir “hola”.
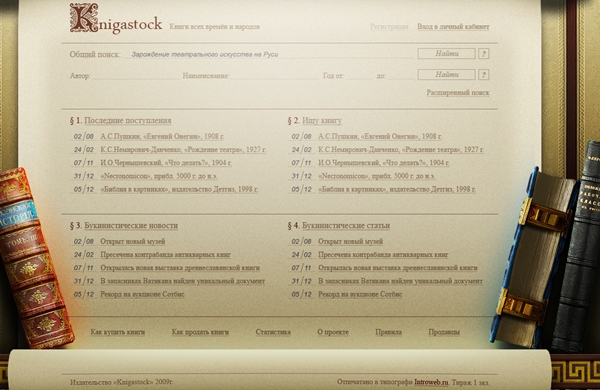
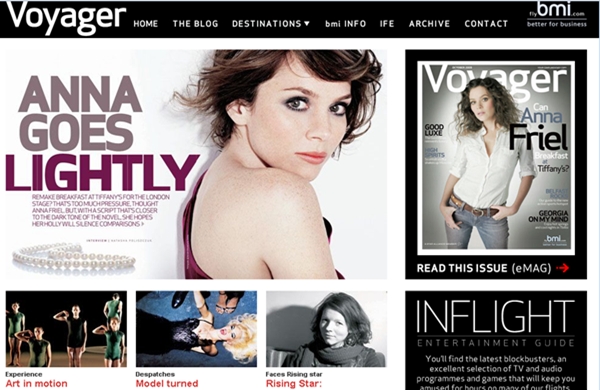
14. Formato revista
Como más y más personas emigran de las comodidades de la prensa tradicional de información y entretenimiento en línea, los diseñadores se enfrentan al reto de darles la bienvenida con una transición fácil. Hay un movimiento hacia el diseño de la revista, donde la información es cuidadosamente organizada en una sola página principal, dando al visitante la oportunidad de explorar sus contenidos de una manera similar al tradicional. El diseño familiar será de interés para atraer a cualquiera que haya leído una revista o un periódico, pero también será más fácil de usar, sin voltear las páginas! En 2011, diseño de la revista llegará a ser muy relevante para los blogs en particular.Idea principal: Los diseños de la revista se utilizará para los sitios de información y entretenimiento.




















No hay comentarios:
Publicar un comentario